A web browser and a web server can “talk” to each other using the ISO Latin1 alphabet, which is ASCII with extensions for European languages, thanks to the Hypertext Transfer Protocol (HTTP), a protocol (a set of rules that describe how information is exchanged on a network).
What is HTTP Protocol?
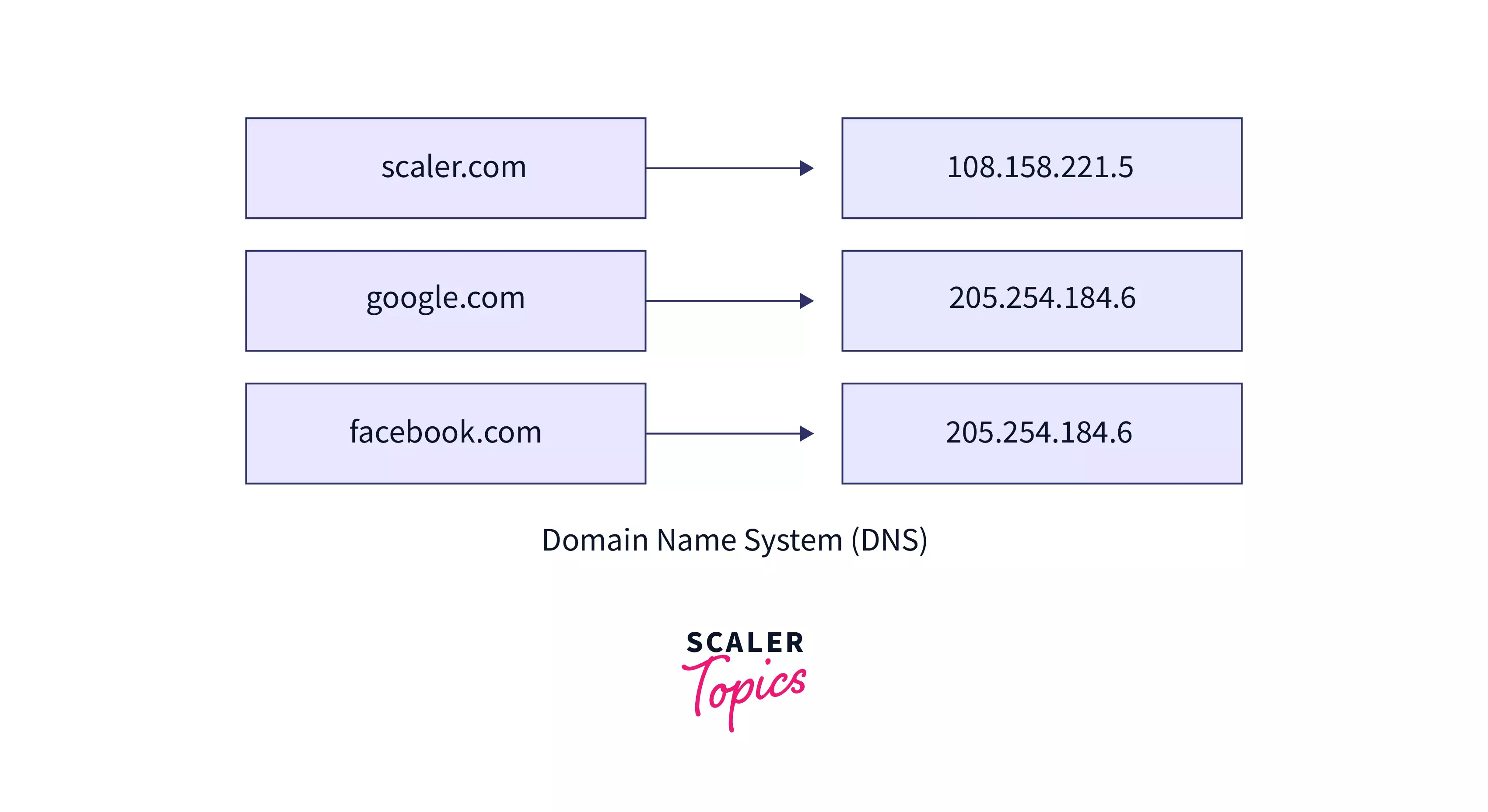
Have you thought about what happens when we enter a URL (Uniform Resource Locator) in the browser to visit a website? The browser fetches the IP address corresponding to the entered URL using DNS (Domain Name System). Once the browser gets the IP address corresponding to the entered URL, the browser sends a request to the server at the backend (along with the IP address of the website) to fetch the webpage of the website. In return, the browser receives a response from the server and this response contains the HTML (Hypertext Markup Language) information of the webpage.

These requests and responses that are sent follow a protocol which is called HTTP (Hypertext Transfer Protocol). Nowadays, everything that we do in our day-to-day life is directly or indirectly related to the internet and the web. For example today, you were in a mood to read about the Hypertext Transfer Protocol (HTTP), so you must have searched on the web about HTTP and you eventually landed on scaler topics.
Let us understand what is HTTP protocol with the help of an example.
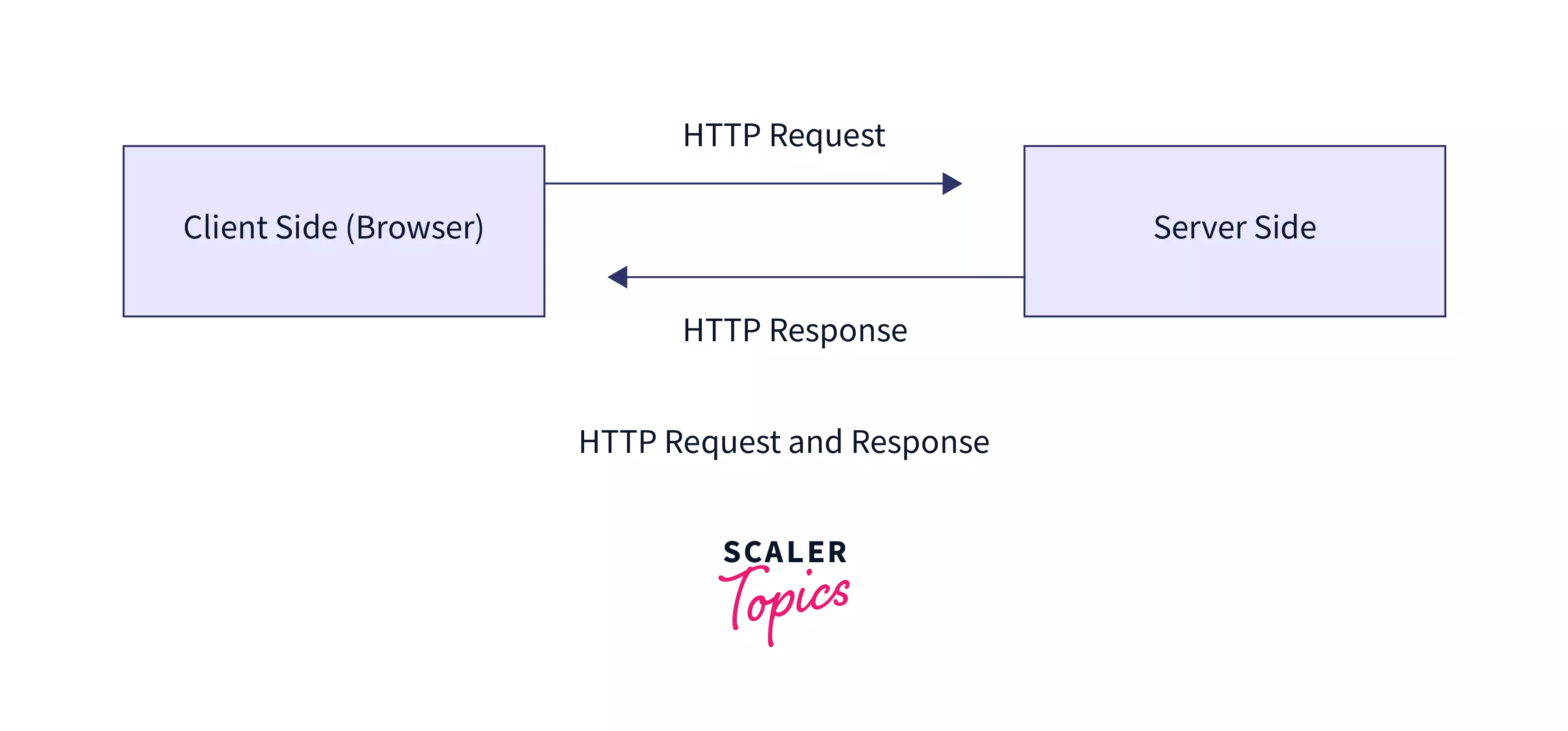
Let’s say you opened your web browser and in the URL field, you entered “scaler.com”. As soon as you press the enter button, your web browser looks for the IP address corresponding to the website “scaler.com” using DNS. After getting the IP address, the browser sends a request to the web server and asks the webserver to get the webpage information corresponding to the IP address. The web browser in return sends a response to the browser which contains the webpage information corresponding to the given IP address.
These requests and responses that are sent by the browser and the web server follow a protocol called HTTP.
Hence, HTTP is a protocol that is used to transfer hypertext data (example HTML data), plain text data, audio data, video data, etc. over the internet.
HTTP relies on the TCP (Transmission Control Protocol) and it works on the PORT number 80. Hence, a connection is first established (TCP connection) and then the data is transferred over this connection.
How Does Hypertext Transfer Protocol Work?
Below is a step-by-step discussion of how the Hypertext transfer protocol works.
1. Extracting the IP address of a URL (Uniform Resource Locator)
In our browser, we enter the URL address of the website we want to visit. Once we enter the URL address of the website, the browser with the help of the DNS extracts the IP address corresponding to the URL address that is entered.
The DNS contains the mapping of the URLs along with their corresponding IP addresses.

2. Sending request to the server to access the webpage and receiving response
Once we get the IP address of the website, the browser sends an HTTP request to the server to extract the HTML webpage corresponding to the IP address. This request is sent over PORT 80 using TCP. Once the server receives this HTTP request, it responds back with an HTTP response. This HTTP response consists of the information related to the HTML page corresponding to the IP address of the website.

3. Receiving HTTP response and displaying the webpage
The browser receives the HTML information for the website along with the response and hence, it processes and displays the HTML page on the browser. Finally, the users can see an HTML page for the URL that they entered.
What is in an HTTP Request?
In order to fetch the webpage corresponding to a given IP address, the browser sends a request (called as HTTP request) to the web server.
An HTTP request consists of 3 parts i.e. a request line, request headers, and request body.
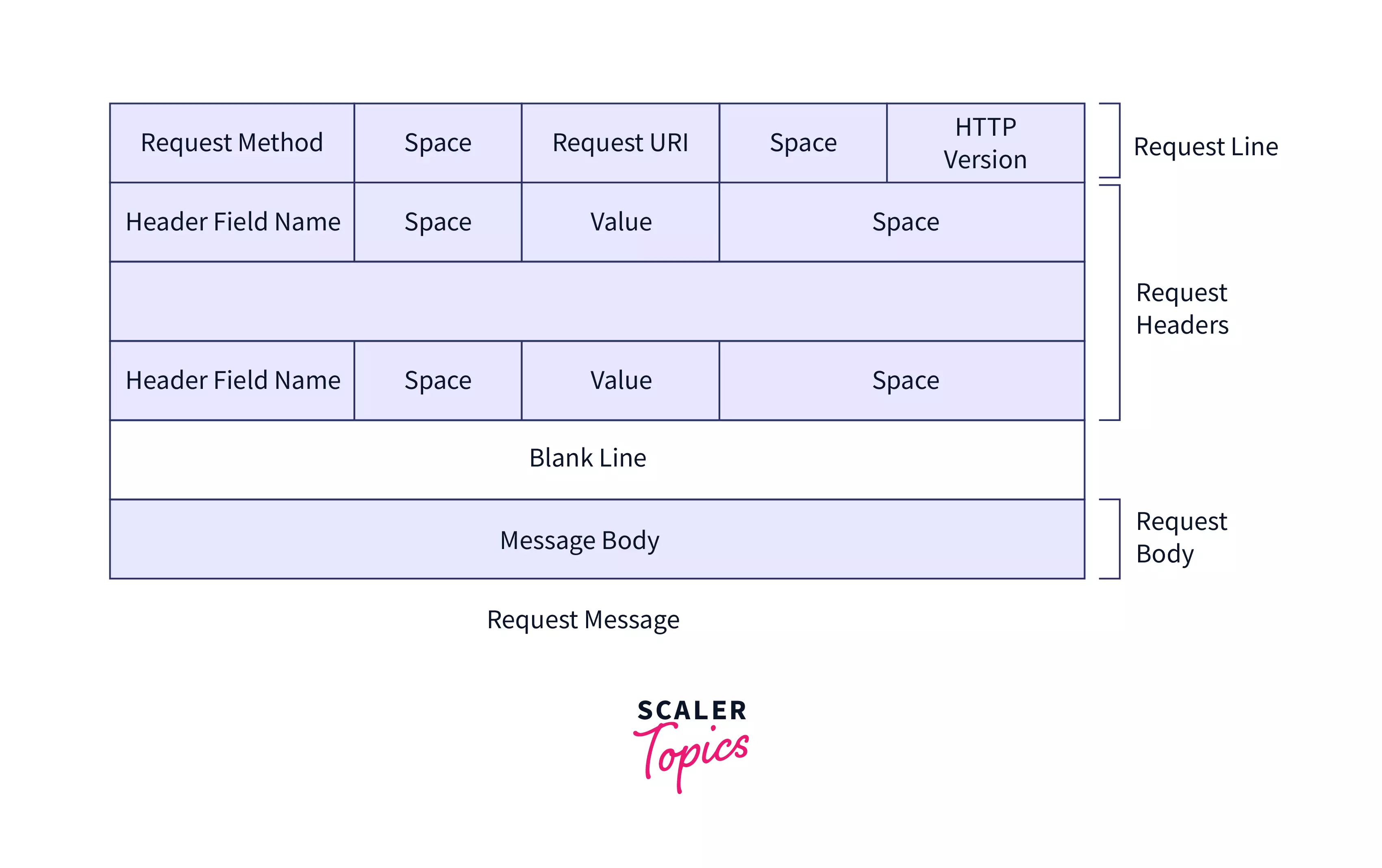
Given below is the structure of an HTTP request.

Request Line
An HTTP request-line consists of 3 parts which are discussed below.
- Request Method A request method defines what type of request is needed to send to the web server. For example, if we want to fetch something from the web server, we use a GET request method. If we want to send something from the client to the web server, we use POST request method.
- Request URI It is the the URI of the website/destination we want to reach. For example “http://scaler.com/“.
- HTTP Version It states the version of the HTTP we are using. For example HTTP 1.0, HTTP 1.1.
Request Headers
Request headers contain additional information about the resource/data that is to be fetched from the web server.
For example, if we want the data in the plaintext format, we can specify that information in the HTTP headers.
We can also specify the information related to the client using headers like the browser it is using etc.
We can send more than one HTTP header along with an HTTP request to specify the additional information that is to be sent along with an HTTP request.
Request Body
It is an optional part of an HTTP request. If there is a requirement to send some data along with an HTTP request, we send that data along with the HTTP Body.
For example: If we want to send the details of a user which is taken through a form at the client side to the web server, we can send this data in the HTTP body.
What is in an HTTP Request Body?
As discussed above, an HTTP body is an optional part of an HTTP request. If there is a requirement to send some data along with an HTTP request, we send that data along with the HTTP Body.
For example: If we want to send details of the user which is taken through a form at the client side to the web server. We can send this data in the HTTP body.
What is in an HTTP Response?
After the client/browser sends an HTTP request to the web server, the server responds back to the browser with an HTTP response. This response consists of all the data that is requested by the client in the HTTP request.
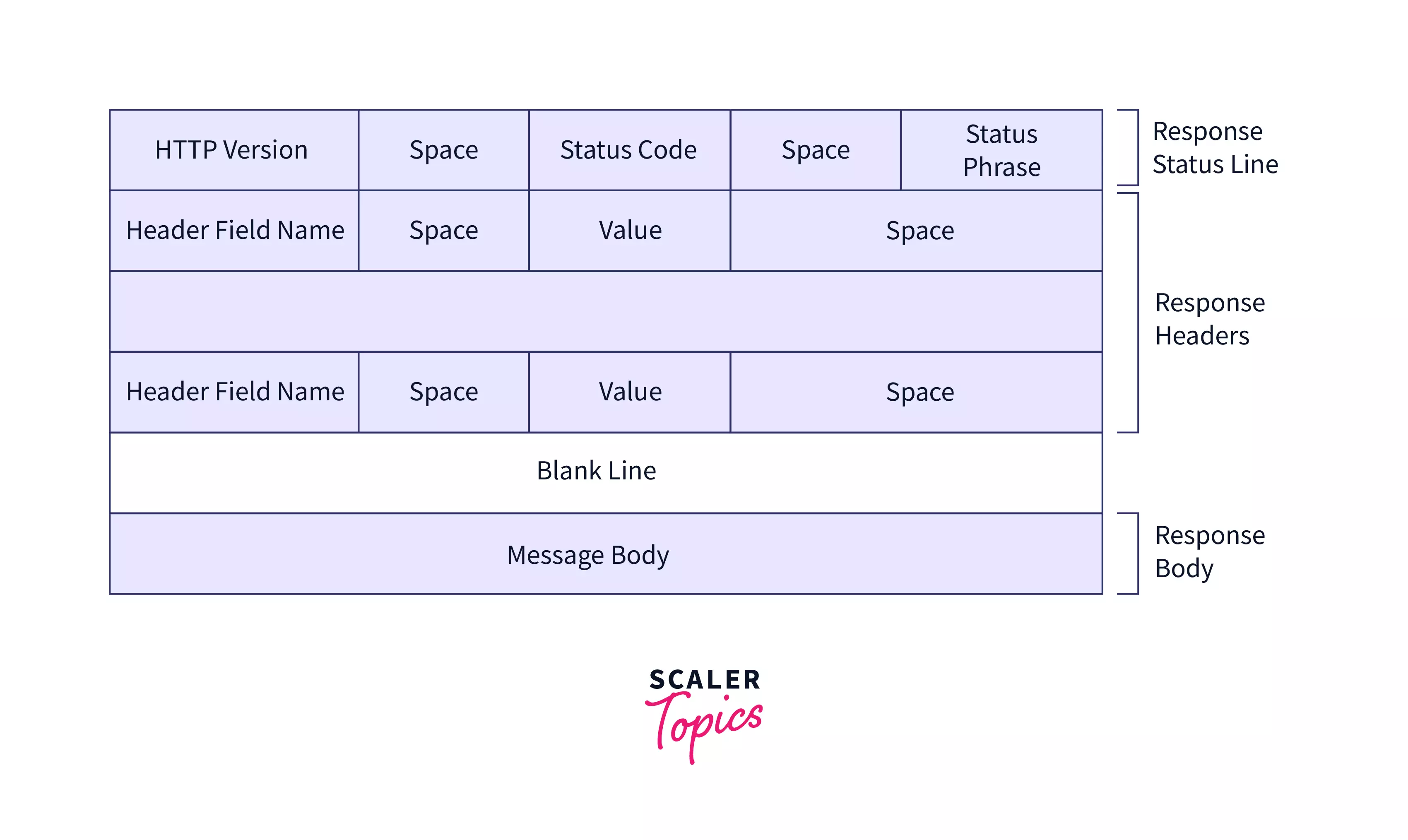
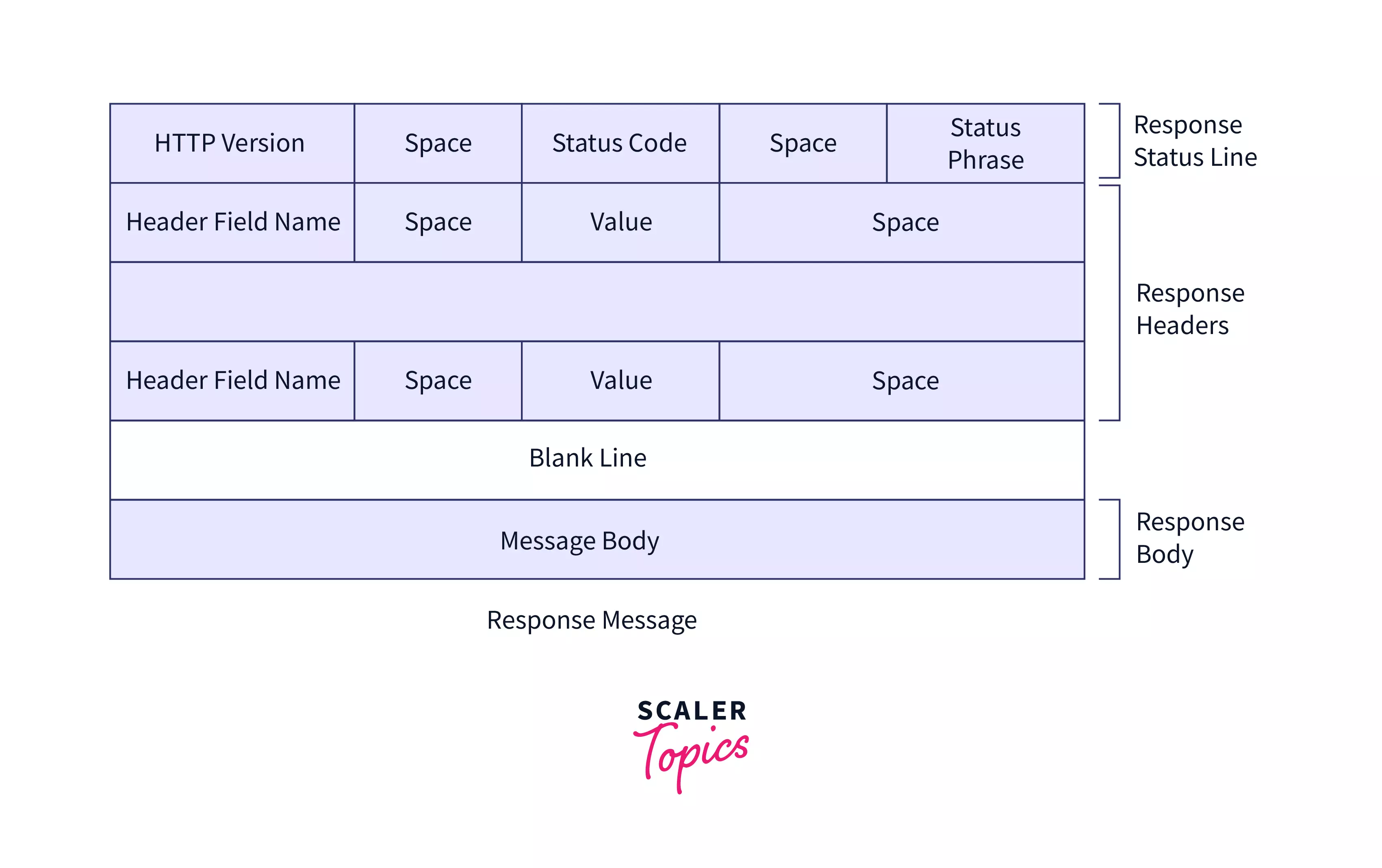
Below is the structure of an HTTP response.
 An HTTP response consists of 3 parts:
An HTTP response consists of 3 parts:
- Response Status Line
- Response Headers
- Response Body
Response Status Line
An HTTP request line consists of 3 parts which are discussed below.
- HTTP Version It states the version of theHTTPwe are using. For example HTTP 1.0, HTTP 1.1.
- Status Code It is a three-digit code that tells the status of the HTTP response. For example code 200 stands for a successful HTTP response.
- Status Phrase It is a short description of the status code.
Response Headers
The response headers are used to specify the additional information related to the response data and the server.
Response Body
It is an optional part of the HTTP response. The data which is requested by the client using the HTTP request is sent from server to client by keeping it inside the response body.
What is an HTTP Status Code?
An HTTP status code is a three-digit code that specifies the status of the HTTP response. Some of the commonly seen HTTP status codes along with their description are given below.
| Status Code | Phrase | Description |
|---|---|---|
| 200 | OK | A successful request. |
| 404 | Page not found | The requested document is not present. |
| 500 | Internal server error | An error such as a server crash has occurred. |
| 400 | Bad request | There is some syntax error in the code. |
What are HTTP Response Headers?
As discussed in the above section as well, HTTP response headers are used to specify the information related to the data that is to be sent to the client through the HTTP response.
We can also specify the information related to the server like the server’s local clock time, server name, etc. using the response headers.
Features of HTTP
- HTTP is a stateless protocol
HTTP does not store the state/information of the client as well as the server and hence, is a stateless protocol. But with the help of cookies, we can make HTTP protocol as a stateful protocol.
- Connection Oriented Protocol
Since HTTP relies on the TCP (Transmission Control Protocol), it is a connection-oriented protocol. Hence, the connection is established and the data is sent over the connection only after the establishment of the connection.
- Compatible with multiple file-formats
HTTP can be used to transfer data in various file formats such as HTML, plaintext file, audio file, video file etc.
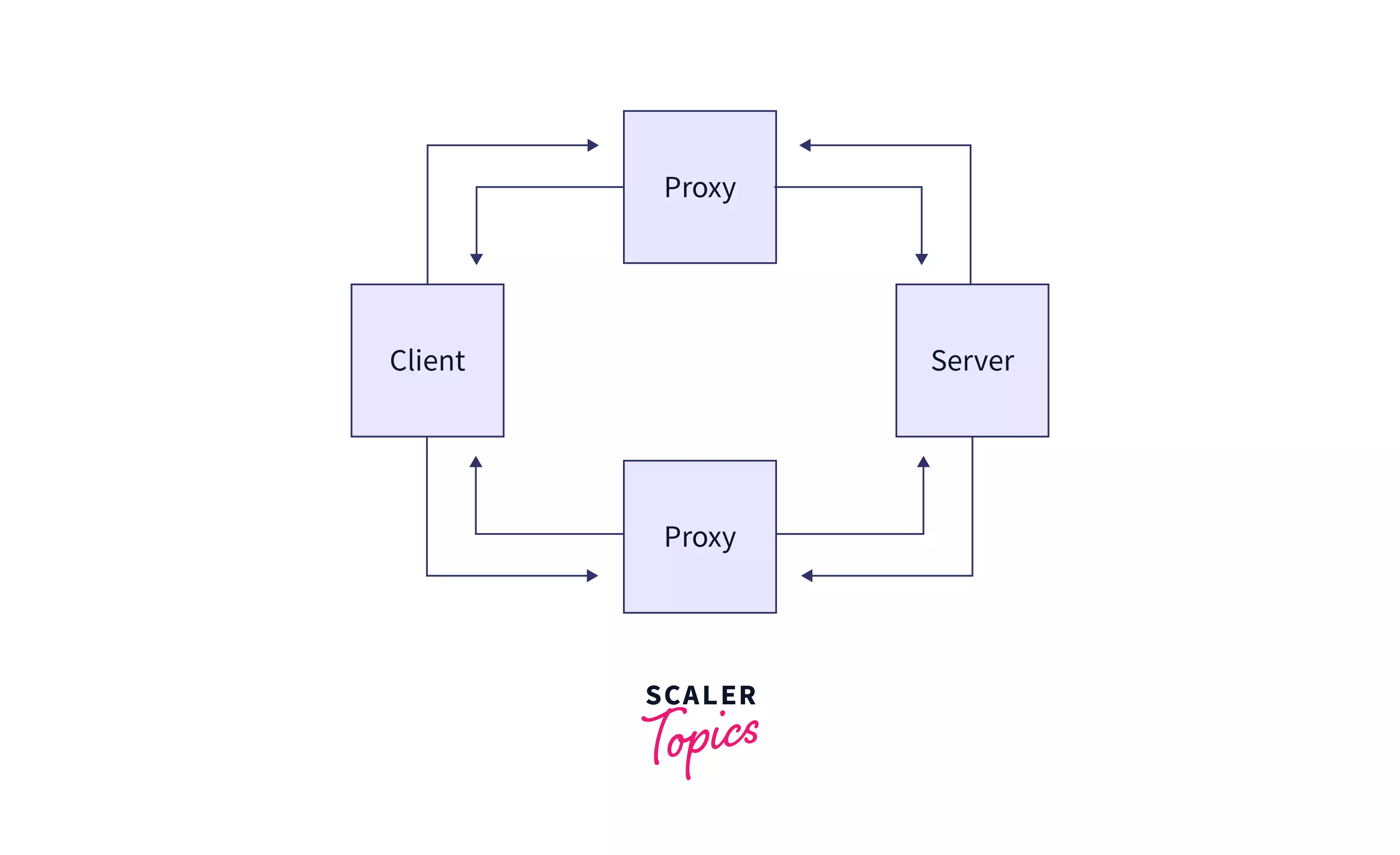
Components of HTTP-based Systems
An HTTP-based system consists of 3 parts i.e. a client, a server, and numerous proxies lying in between the client and the server.

- Client A client is the one that sends the HTTP request so as to fetch information from the server at the backend. For example: The web browser you are using to surf the internet is the client that is actually requesting the webpages from the web server.
- Server A server is present at the backend which receives requests from the client. It sends an HTTP response back to the client along with the data which is requested by the client.
- Proxy In order to make the process of the request and response faster, we use proxy servers. Proxy servers are generally smaller servers that contain some of the information that is present in the main server.
The first request from the client is always sent to a proxy server that is actually closest to the web client. If the requested data is present in the proxy server, the proxy server responds back to the client along with the requested data. But if the requested data is not present in the proxy server, the client sends the HTTP request to the main server.
HTTP Messages
We discussed the parts of the HTTP request (Request Line, Request Headers, Request Body) and the parts of the HTTP response (Response Status-Line, Response Headers, Response Body) in the above sections. This combined information in the HTTP request and theHTTPresponse are called a request message and response message respectively.
Below is the structure of a request message and a response message.
Request Message

Response Message 
HTTP vs HTTPS
| Hypertext Transfer Protocol (HTTP) | Hypertext Transfer Protocol Secure (HTTPS) |
|---|---|
| 1. HTTP is a protocol used to transfer data over the internet. | 1. HTTPS is also used to transfer data over the internet but it is more secure than HTTP. |
| 2. It does not use cryptographic algorithms to encrypt the transmitted data. | 2. It uses cryptographic algorithms like SSL (Secure Socket Layer) and TLS (Transport Layer Security) which makes it more secure than HTTP |
| 3. The connection of HTTP takes place on PORT 80. | 3. The connection of HTTP takes place on PORT 443. |
| 4. HTTP is faster than HTTPS since it does not include any additional steps for the cryptographic algorithms. | 4. HTTPS is slower than HTTP since it includes additional steps for the cryptographic algorithms. |
Conclusion
- Hypertext Transfer Protocol is a protocol that is used to transfer hypertext data (example HTML data), plain text data, audio data, video data, etc. over the internet.
- When a URL is entered in the browser, the browser converts it into an IP address using DNS. HTTP requests and HTTP responses are sent from browser and server respectively and hence, the HTML information corresponding to the webpage is received by the browser. Browser displays the webpage using this received HTML information.
- An HTTP request message consists of 3 parts i.e. a request line, a request headers, and a request body.
- An HTTP response consists of 3 parts i.e. response status line, response headers, and response body.
- HTTP is a stateless and a connection-oriented protocol. Also, it supports a variety of data formats.
- HTTPS is also used to transfer data over the internet but it is more secure than HTTP. It uses cryptographic algorithms like SSL (Secure Socket Layer) and TLS (Transport Layer Security) which makes it more secure than HTTP.