A website is like a bundle of web pages that holds various things like text, pictures, and videos. Accessing these pages is as simple as typing a specific web address (URL) into your browser’s address bar.
Static and dynamic websites are two fundamental types of websites that differ in their structure, content management, and user interaction. The main difference between Static and Dynamic Websites is that static websites show the same material to every user and do not change unless explicitly modified. On the other hand, dynamic websites employ databases and server-side scripting to personalize content according to user interactions, enabling real-time updates.
Static Website
A static website is like a picture frame with fixed content, written in languages like HTML, CSS, and JavaScript. When someone visits the site, it shows the same thing to everyone—like a poster on a wall. Even though you can add buttons and videos, any changes need hands-on editing. It’s good for small, unchanging sites like showing your work or your resume.

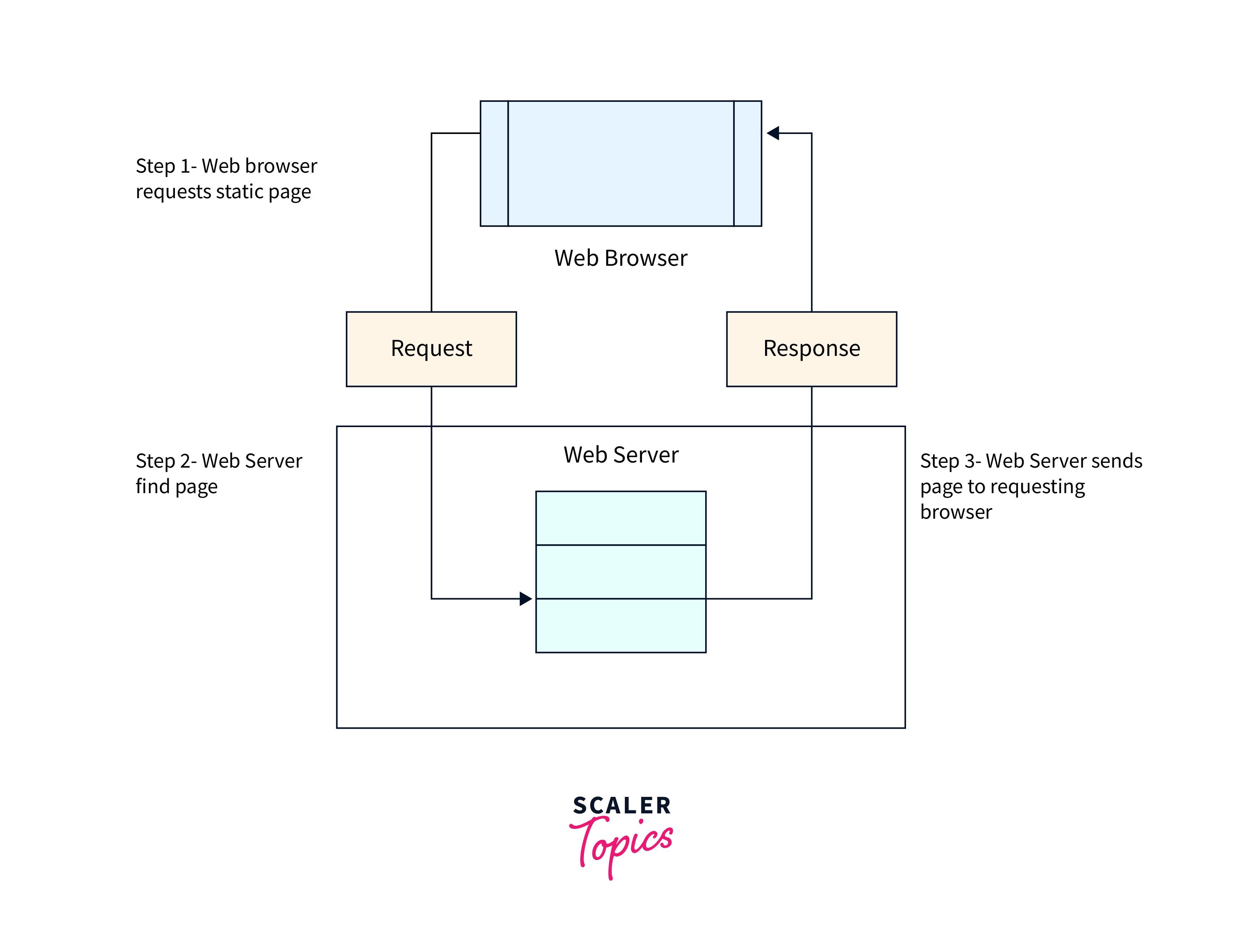
Let’s break down the path from a web server to a web browser for a static website:
- User Request: When you type a website’s URL (e.g.,
https://www.example.com/) into your web browser and press Enter, you’re sending a request to the web server that hosts that website. - Web Server: The web server is a powerful computer that stores all the files that make up the website, including HTML, CSS, JavaScript, images, and more. It receives your request and looks for the file associated with the URL you entered.
- Response: If you’re accessing the main page of a static website, the server will look for the HTML file that corresponds to that URL. It then sends this HTML file, along with any associated CSS and JavaScript files, back to your browser.
- Browser Processing: Once your web browser receives these files, it starts processing them. It reads the HTML to understand the structure and content of the web page, uses CSS to apply styles and layout, and executes JavaScript for any interactive features.
- Rendering: The browser combines all these elements to render the web page on your screen. It arranges text, images, and other content exactly as specified in the HTML and CSS files.
Advantages
- Simplicity: Static websites are easy to create, making them ideal for beginners or those with limited technical expertise.
- Fast Loading: With no complex server-side processing, static websites load quickly, providing a seamless user experience and better SEO rankings.
- Cost-Effective: Static sites require less server resources, resulting in lower hosting costs compared to dynamic websites.
- Security: Reduced server-side interactions mean fewer vulnerabilities and a smaller attack surface, enhancing security.
- Reliability: Static websites are more reliable as they are less prone to errors, database failures, and performance issues.
- Less Maintenance: Maintenance is minimal since content changes require updating files, without the need for backend databases or complex CMS.
- Hosting Flexibility: Static sites can be hosted on various platforms, including content delivery networks (CDNs), for enhanced speed and availability.
Disadvantages
- Limited Interactivity: Static websites lack dynamic features, interactive forms, and real-time content updates, which can restrict user engagement.
- Content Management: Manual editing of HTML files is required for content updates, making ongoing maintenance time-consuming and potentially error-prone.
- Scalability Challenges: As the website grows, managing a large number of pages can become cumbersome and less efficient.
- Limited Analytics: Advanced analytics and tracking may require additional tools or configurations due to the lack of built-in dynamic tracking mechanisms.
- Client-side Processing: User devices bear the brunt of processing tasks, potentially affecting performance on older or less capable devices.
- Not Ideal for Complex Applications: For applications requiring frequent updates, user interactions, and real-time data processing, dynamic websites are a better fit.
Dynamic Website
Dynamic websites are created using server-side languages and technologies. They offer the ability to display content on web pages dynamically, responding to user behavior or user-generated input. In a dynamic website, all data and content are stored in a database or backend content management system (CMS), which connects to the website’s pages.
In essence, dynamic content empowers you to personalize the website experience for each user and tailor what’s displayed. It also facilitates efficient mass updates since changes to one dynamic page can automatically apply to many. For instance, dynamic websites can adjust the displayed information based on a user’s location or their past interactions on the site using cookies. This means every visitor can see a different content view on a page.

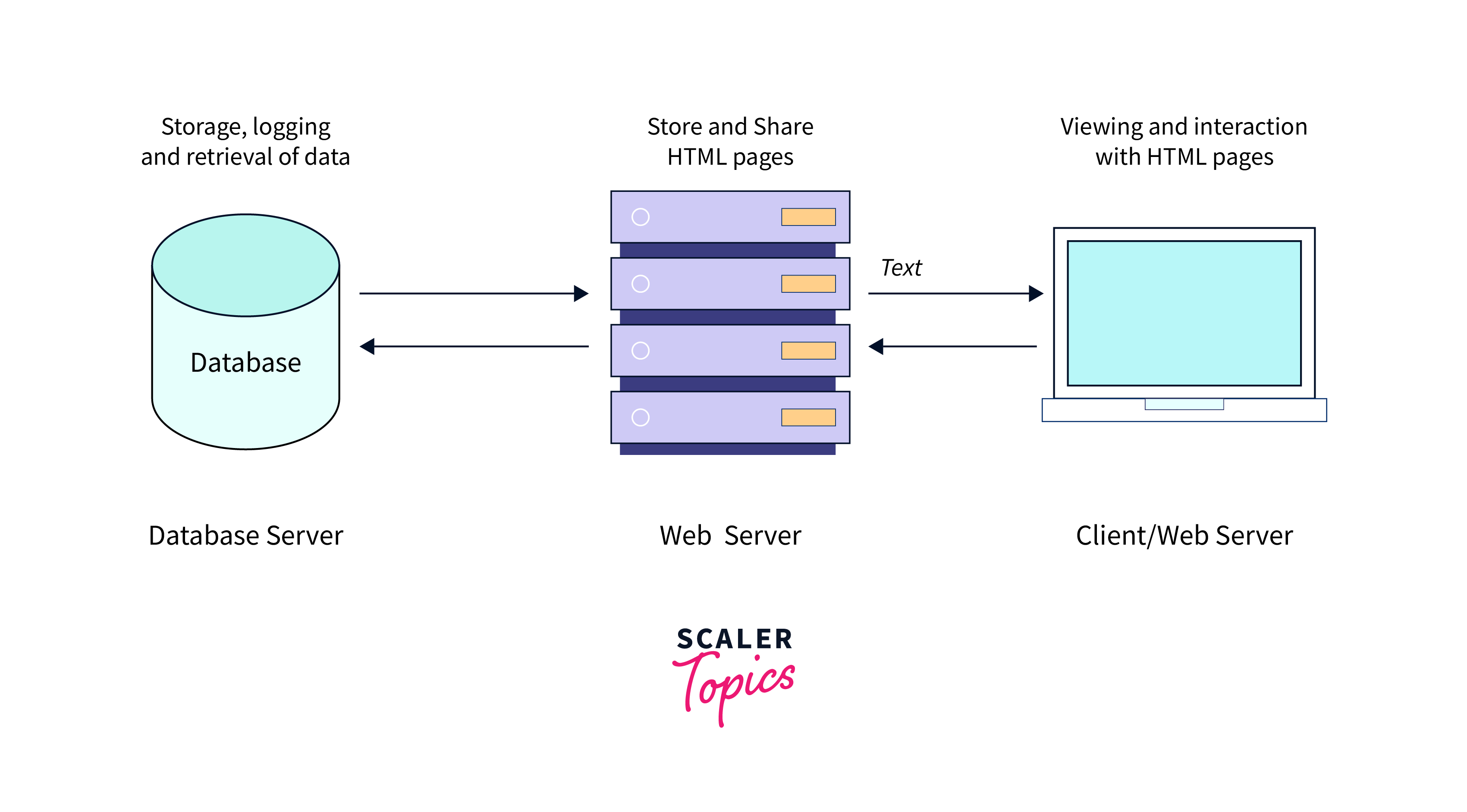
Let’s break down the path from a web server to a web browser for a dynamic website:
- Client Request: A user’s browser asks the web server for a page on a dynamic website.
- Web Server Action: The web server, realizing the content is dynamic, contacts a backend server.
- Database Query: The backend server asks the database server for specific data.
- Data Processing: The backend server processes the data, applying any needed calculations or logic.
- Dynamic Content: Using this data, the backend server creates dynamic content like HTML.
- Response: The dynamic content is sent back to the web server.
Advantages
Dynamic websites offer several advantages that make them versatile and powerful for various purposes. Here are some key advantages:
- Personalization: Dynamic websites can create unique experiences for each user based on their preferences, location, and behavior, enhancing user engagement and satisfaction.
- Efficient Content Management: Centralized databases and content management systems allow easy content updates, making it efficient to manage and modify large amounts of information across multiple pages.
- Scalability: Dynamic websites can handle large volumes of content and traffic, making them suitable for websites with substantial growth potential.
- E-commerce Capabilities: Dynamic websites are well-suited for e-commerce platforms, enabling features like product catalogs, shopping carts, and secure payment processing.
- User Accounts and Authentication: Dynamic sites support user registration and login systems, allowing personalized user experiences, secure access to specific content, and user-generated content.
- Data Collection and Analysis: Dynamic websites can gather user data and provide insights into user behavior, helping businesses make informed decisions.
- Multilingual Support: Dynamic websites easily handle multiple languages and allow content to be presented in different languages based on user preferences.
Disadvantages
While dynamic websites offer numerous benefits, they also come with certain disadvantages. Here are some key drawbacks:
- Complex Development: Building dynamic websites requires more advanced programming skills and a deeper understanding of server-side technologies, making the development process more intricate.
- Higher Development Costs: The complexity of dynamic websites often leads to higher development costs compared to simpler static sites.
- Server Resources: Dynamic websites consume more server resources due to the processing required for generating content on-the-fly, potentially leading to increased hosting expenses.
- Slower Loading Times: Dynamic websites can be slower to load than static sites, especially when dealing with complex databases and server-side processing.
- Security Concerns: Dynamic websites are more vulnerable to security threats due to the complex interactions between databases, scripts, and user input.
- Dependence on Server Technology: Dynamic websites rely heavily on server-side technologies, and changes in technology or updates may necessitate adjustments to the website.
Differences between Static and Dynamic Websites
| Feature | Static Website | Dynamic Website |
|---|---|---|
| Content | Static websites deliver identical content to all users, usually stored in HTML files and presented unchanged in their browsers. | Dynamic websites utilize databases and server-side scripting to generate adaptable content based on user input. |
| Updates | Static websites can only be updated by a web developer. This is because the content is stored in HTML files that need to be manually edited. | Dynamic websites can be automatically updated by the server. This is possible because the content is stored in a database and the server-side scripting can be used to generate the content on the fly. |
| Interactivity | Static websites have low interactivity. This means that users can only view the content of the website. | Dynamic websites have high interactivity. This means that users can interact with the website in a variety of ways, such as by submitting forms, shopping online, or participating in online forums. |
| Hosting | Static websites can be hosted on a simple shared hosting plan. | Dynamic websites require a more powerful hosting plan that can support the database and server-side scripting. |
| Maintenance | Static websites require low maintenance. This is because the content is static and does not need to be updated frequently. | Dynamic websites require high maintenance. This is because the content is dynamic and can change frequently. |
| Database | Static websites do not use databases. | Dynamic websites use databases to store data. |
Static vs Dynamic Website: When to Choose Which?
Choosing between a static and dynamic website depends on your specific goals, requirements, and the nature of your project. Here’s a guide to help you decide when to choose each type:
Choose a Static Website When:
- Simplicity is Key: If you have a small business, a personal portfolio, or a simple informational site, a static website might be ideal. It’s quick to set up and doesn’t require complex development.
- Limited Budget: Static websites are generally more cost-effective in terms of development and hosting. If you’re on a tight budget, a static site could be a suitable choice.
- Fast Loading Times: Static websites load faster since there’s minimal server-side processing. If speed is crucial for your audience, such as for mobile users, a static site might be better.
- Content Stability: If your content doesn’t change frequently and you don’t need personalized experiences, a static website can effectively showcase your information.
Choose a Dynamic Website When:
- Interactivity and Engagement: If you want users to interact with your site, such as submitting forms, leaving comments, or participating in discussions, dynamic websites offer the necessary tools.
- Personalization: If you need to deliver personalized content based on user behavior, location, or preferences, dynamic websites can tailor the experience for each user.
- Regular Content Updates: If you anticipate frequent content updates, like news sites or blogs, a dynamic site can automate content delivery and save you time.
- Scalability: For large-scale projects, e-commerce platforms, social networks, or applications that handle user data and transactions, a dynamic website is better equipped to handle the complexity.
- Complex Functionality: If you require features like user accounts, real-time data updates, multilingual support, or any custom functionality, a dynamic site provides the flexibility to implement these features.
- SEO and Analytics: Dynamic websites offer better SEO optimization and advanced analytics, helping you understand user behavior and improve your site’s performance.
Conclusion
- Static and dynamic websites are two fundamental types of websites that differ in their structure, content management, and user interaction.
- Static websites offer fixed content, simplicity, and faster loading times. They are cost-effective and suitable for small informational sites.
- Dynamic websites provide interactivity, engaging experiences, and complexity. They excel in personalization, scalability, and advanced features.
- Dynamic websites have slower loading times due to server-side processing.
- Static website for simplicity, dynamic website for interactivity and complexity.