HTML (Hyper Text Markup Language) and HTTP (Hypertext Transfer Protocol) are two completely distinct technologies. HTTP is an application protocol that governs how information travels on the World Wide Web, whereas HTML governs how Web pages are formatted and displayed. HTTP protocol determines how Web data is moved around the internet, whereas HTML is the language used to create Web pages. HTML is essentially a description language for how to portray information transmitted via HTTP.
What is HTML?
HTML stands for Hyper Text Markup Language, and it is a programming language used to create web pages and web applications. Let’s examine what Web page and Hypertext Markup Language mean.
- Web Page:- A web page is a document of text typically created in HTML and translated by a web browser. An
URL (Uniform Resource Locator)can be used to locate a web page. A web page can be either dynamic or static. We can develop static web pages using simple HTML. - Hypertext:- Hypertext is just Text within Text as the name suggests. A text that contains links is hypertext. A hypertext link is one that, when you click on it, opens a new webpage for you. Two or more web pages (HTML documents) can be linked together via hypertext.
- Markup language:- A markup language is a type of computer language that is used to apply formatting and layout rules to text documents. Text is made more interactive and dynamic using a markup language. It can convert text into links, tables, graphics, and other formats.
As a result, HTML is a markup language that is used to create attractive web pages with the help of styling that appears in a nice format on a web browser. An HTML document comprises many HTML tags, each of which includes unique content.
Features of HTML
Let’s look at some of the features offered by HTML.
- Since HTML is a case-insensitive language, tags can be used in either lower- or uppercase.
- It is a very straightforward and basic language. It is simple to understand and modify.
- Since HTML is a markup language, it offers a versatile approach to creating web pages along with the content.
- It can be displayed on any platform, including Windows, Linux, Macintosh, and others, making it platform-independent.
- HTML offers many formatting tags, making it simple to create an attractive presentation.
- HTML anchor tags increase user interest in browsing by making it easier for programmers to create links to online pages.
- It makes it easier for the programmer to include Graphics, Videos, and Sound in the web pages, enhancing their appeal and interactivity.
What is HTTP?
HTTP stands for Hypertext Transfer Protocol. HTTP specifies a set of rules and standards that regulate how any information on the World Wide Web (WWW) can be transmitted. HTTP defines the standard rules by which web browsers and servers communicate.
HTTP is an application layer network protocol constructed on top of TCP. HTTP employs Hypertext Structured Text to build a logical relationship between nodes holding text. HTTP (Hyper Text Transfer Protocol) is also known as a “stateless protocol” because each transaction is executed independently without having prior knowledge of the transactions. This means that once the transaction between the web browser and the server is completed, the connection is lost.
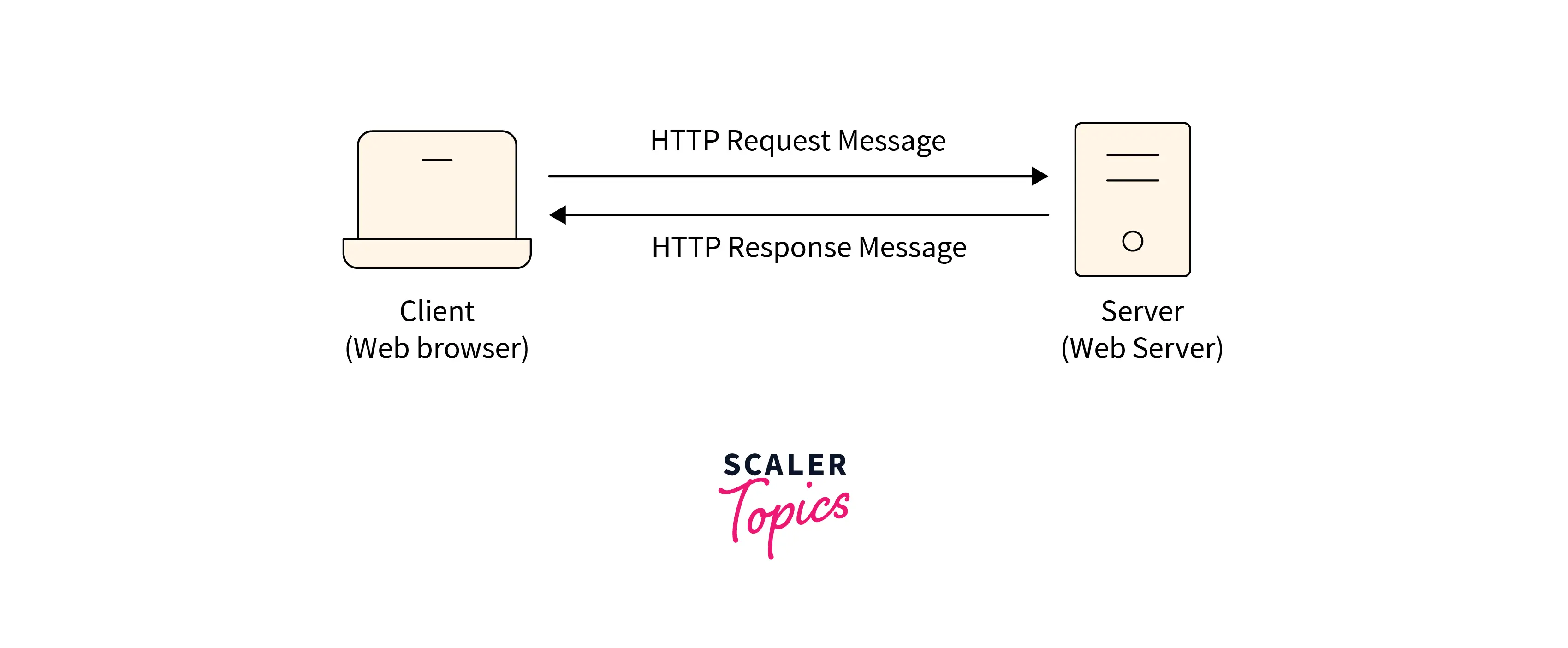
How does HTTP work?
When a web user requests or interacts with a web page, their browser makes an HTTP request to the server, which hosts the website’s files. These requests are just text lines transmitted across the internet. The server then executes the request and returns an HTTP response after establishing a connection with the browser. This enables website users to access web pages.

Let’s understand the working of HTTP with an example. Suppose a user wishes to go to scaler.com. When the user enters a web address, the computer sends a “GET” request to the server that hosts that URL (Uniform Resource Locator). That GET request is delivered via HTTP and informs the scaler server that the user is looking for the HTML (Hypertext Markup Language) and CSS (Cascading Styling Sheet) code to organize and style the login page. The text of the login page is included in the HTML response, but other sections of the website, mainly its graphics and videos, are requested via separate HTTP requests and answers. The more queries made, for example, to call a website with many images, the longer it will take the server to react to those requests and for the user’s system to load the page.
HTTP Request/Response

As a user interacts with web resources, their browser sends HTTP requests. For instance, if a user clicks a hyperlink, their browser will send a sequence of “HTTP GET” requests to retrieve the information displayed on that page. When a user searches for “Difference between HTTP and HTTPS” and this scaler topics article appears in the search results, their browser will create and send a sequence of HTTP requests to obtain the data required to render the page. These HTTP requests are forwarded to an origin server or a proxy caching server, producing an HTTP response. Answers to HTTP requests are known as HTTP responses.
Difference between HTML and HTTP
The differences between HTML and HTTP are as follows:
- HTML stands for Hyper Text Markup Language and is a description “language” for how to show information that goes via HTTP. HTML has several “versions” that evolve as our use of the World Wide Web changes. Whereas HTTP is a computer protocol or set of protocols describing how computers can pass information in an orderly manner. The beautiful thing about HTTP is that it is not restricted to a particular protocol but is designed to work with various protocols, allowing different things to be handled easily in a single well-known package.
- HTTP is the TCP/IP protocol used to deliver webpages from servers to clients, whereas HTML is the formatting language used to design webpages.
- HTTP is just a protocol used to convey data over the internet, whereas HTML is a markup language used to design web pages.
- They are not the same thing! They are not interchangeable in the same way that you would choose between two distinct programming languages. The first is an Internet protocol (HTTP), and the second is an Internet programming language (HTML). If you want to build your website, you will need to use both.
Conclusion
- HTML (Hyper Text Markup Language) and HTTP (Hypertext Transfer Protocol) are two completely distinct technologies.
- HTML stands for Hyper Text Markup Language is a markup language that is used to create attractive web pages with the help of styling that appears in a nice format on a web browser.
- HTTP stands for Hypertext Transfer Protocol. HTTP specifies a set of rules and standards that regulate how any information on the World Wide Web (WWW) can be transmitted.
- HTTP (Hyper Text Transfer Protocol) is also known as a “stateless protocol” because each transaction is executed independently without having prior knowledge of the transactions. This means that once the transaction between the web browser and the server is completed, the connection is lost.
- The most fundamental difference between HTML and HTTP is that HTTP is just a protocol used to convey data over the internet, whereas HTML is a markup language used to design web pages.
- HTTP is an Internet protocol, and HTML is an Internet programming language. If you want to build your website, you will need to use both.